
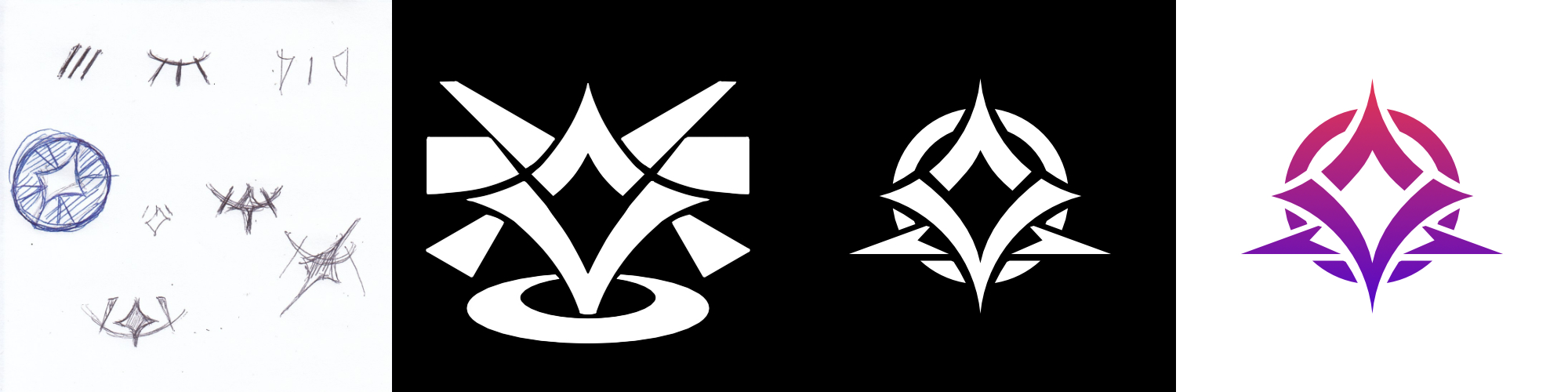
ロゴデザインの検討過程
目次 見出しへのリンク
1. コンセプト 見出しへのリンク
Steamアイコンとしてのロゴを考える。
- ゲームなどの好きなことを大人になるにつれて、いつの間にかやらなくなる。
→フェードアウトしてしまう。 - 高いハードルを越える気持ちを持つのではなく、常にハードルが低い状態を続ける。
- ゲームなどの好きなことを大人になるにつれて、いつの間にかやらなくなる。
フェードアウト=色あせる→紫外線による色落ち。
- 色が落ちるのではなく、紫外線という外部エネルギーによるメリット。
→自ら頑張るのではない状態=ハードルが低い
→紫外線で光るもの=蛍光塗料
- 色が落ちるのではなく、紫外線という外部エネルギーによるメリット。
コンセプト:「紫外線による蛍光」
2. 案出し 見出しへのリンク
2-1. アナログ: 見出しへのリンク

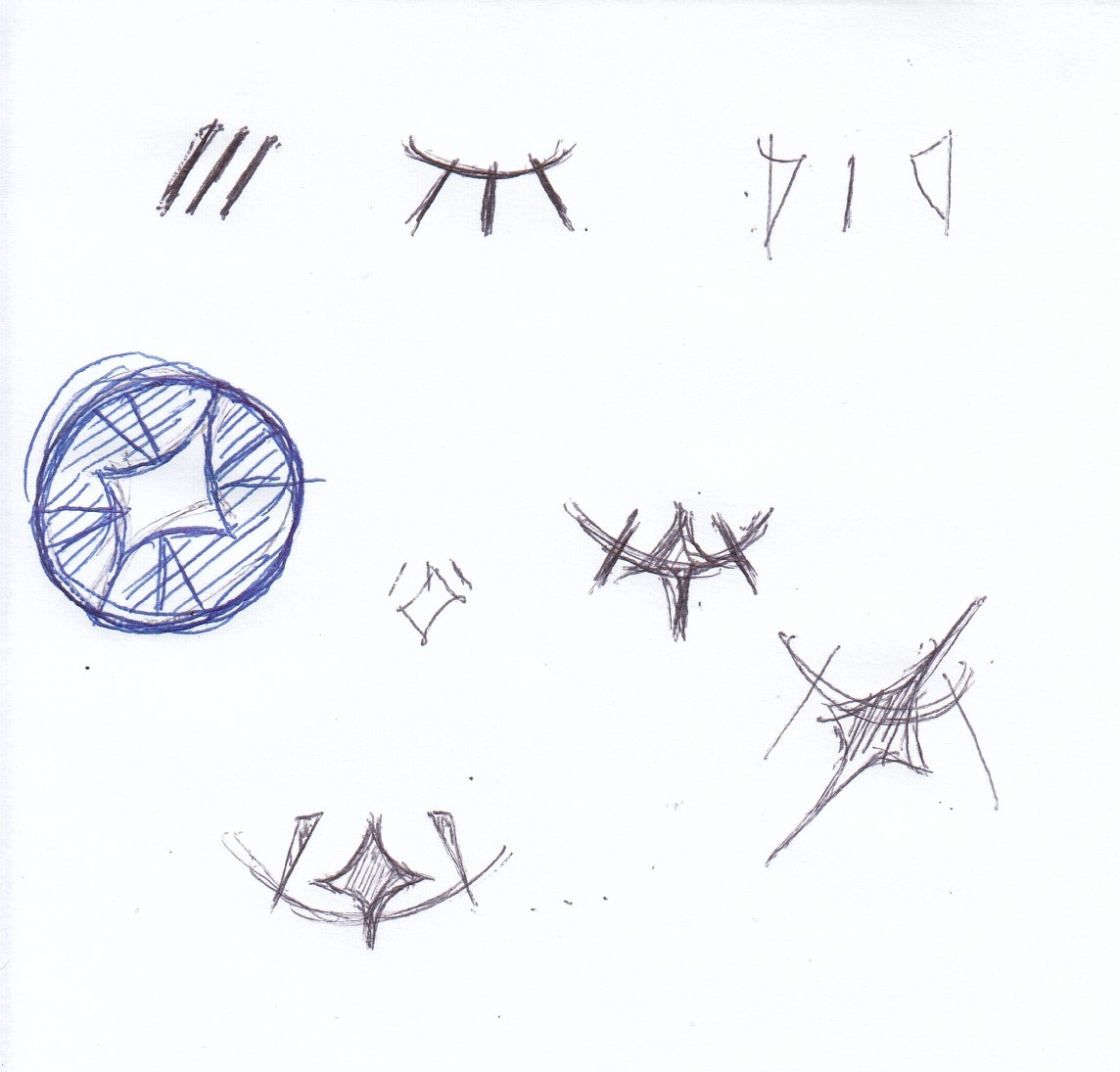
デザインの案出し
流れ: 見出しへのリンク
- 光がさす表現。
- 太陽からの光。
- アニメの目の表現(シイタケ)
- 光るアイコン「♢」
- 太陽光と光るアイコンが欲しい。
- 試行錯誤…
まとめ: 見出しへのリンク
全然思いつかないが、デザインの方向性は決まったので終了。
2-2. デジタル: 見出しへのリンク

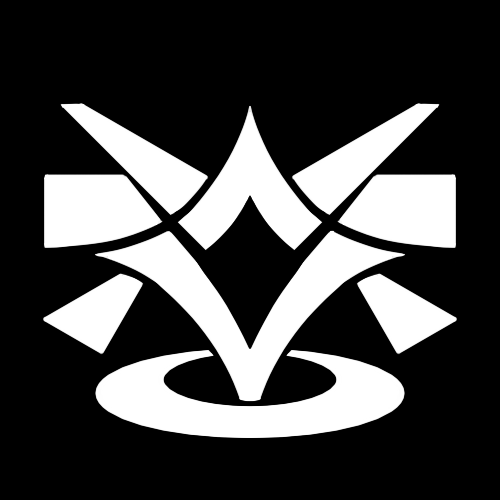
ロゴの案出し
周辺情報: 見出しへのリンク
- 使用ソフト:「Krita」
- キャンバスサイズ:500×500ピクセル
流れ: 見出しへのリンク
- 光るアイコン「♢」を入れる。
→単純な「♢」だと、変化がないので、中央に穴をあける。
→魂的なニュアンス。最初は円形だったが、治まりが悪かったので、「♢」に合わせる形でアクセントを入れる。 - 背後の上部に太陽の下半分(なぜか曲線から直線になった。)
- 光がさす表現として放射状に4本線を入れる。
- 安定感がある。変化のないような表現を入れたい。
→迷ったが、一旦分かりやすく立ってるニュアンスとして下部に円を置く。
まとめ: 見出しへのリンク
収まりが悪いが、ペンを動かしても思い付かなくなってきたので終了。ロゴとしての方向性は決まった。
3. 制作 見出しへのリンク

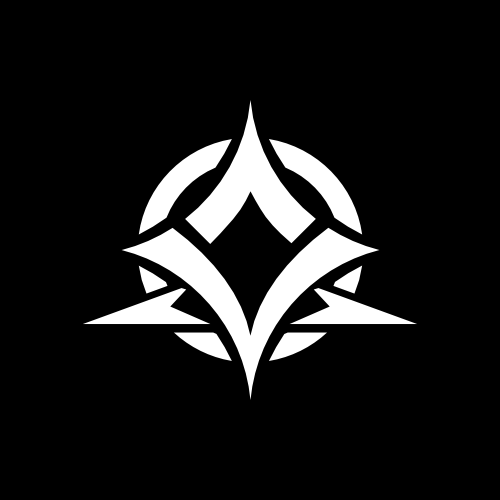
完成
周辺情報: 見出しへのリンク
- 使用ソフト:「Affinity Designer」
- キャンバスサイズ:500×500ピクセル
流れ: 見出しへのリンク
- デジタルで出来たイメージを下書きにして一旦、「♢」を作ってみる。
- 収まりの良さを意識して、ニュアンスだけ取り入れてノードをコネコネしていく。
- 上部の太陽をいじる。
→曲線のニュアンスが弱くて、元のイメージのままだと収まりが悪い。(後回し) - 一旦安定感のあるイメージに取り掛かる。
- 下部の円は直接的すぎるので却下として、足にならないように意識してノードを編集。
- 「♢」の下部左右に対象に入れる感じで調整。
- 他の箇所にデザインを入れてみて、下部の収まりが悪くなりがちだったので、小さめに調整。
- 多少「♢」と下部デザインだけで安定したので一旦終了。
- 再度、太陽を調整。
- 下部との兼ね合いで全体の安定感がでずらいため、広めにデザインを入れることにした。
- 下部に近い調整だと角にしかならないため、背後のニュアンスを強めにする。
- 最終的に、背後に円を入れることにした。
→大きめだとまとまりが強くなりすぎたので、小さめで後ろだと分かるニュアンスにする。
- 円と合わせて下部デザインを調整する。
- 広めで平行、上寄りにして、強くなりすぎないようにサイズ調整。
まとめ: 見出しへのリンク
情報を可能な限り少なくしたい思想に基づいて、情報量を下げていき、統一感を強めに意識した。
4. 色決め 見出しへのリンク

色付け
流れ: 見出しへのリンク
- 太陽、紫外線あたりから決める。
- 蛍光は色が多用のため却下。
- 太陽:
- 赤寄りの色。
- 紫外線と近い色の方がグラデーションとして受け流す感じが出るのでオレンジ寄りは避ける。
→■ #E53552
- 紫外線:
- 紫寄りの色。
- 暗め強めの方が対比というかパキっとして印象に統一感が出ると思う。
→■ #5609c6
まとめ: 見出しへのリンク
雑に良い感じになるまで調整しただけ。さすがにコンセプトのくねり的に単色ではない。
5. 感想 見出しへのリンク
- 方向性が多少でも決まっていると、案外後半のコネコネ試行錯誤が迷走しない。
- 目途が見えていなかった段階でも、思い返すと同じ方向向いている。
- 途中段階だと情報量は増やす方向に動いた方が最終的に安定する感じがある。
- 「角」や「足」的な人間の一般的な視覚的印象から逸脱するのに時間がかかった印象。
- 入れるべき情報を単体で順に入れるとまとまりづらい。
- どちらかというと、Aを一旦5割・Bを一旦5割みたいな感じで、統一感を俯瞰した上で精度を段々と上げる方がまとまりが出るかもしれない。